コラム◆IT散歩/第5回:「UI・UX雑感(その1:眼とゲシュタルトの法則)」
弊社は企業のWebシステムにおけるプレゼンテーション・レイヤーに特化して事業を推進している。
プレゼンテーション・レイヤーを語るにあたり、重要な点が「UI」「UX」。
連続してではなく、「UI・UX雑感」として今後書いていきたい。
「UI」「UX」とは何かに関しては以前にも書いた。以下のホワイトペーパーを参考にして欲しい。
→ 「What’s UI,What’s UX(UIって?UXって?)」
私たちが関わっている情報システム端末であるデスクトップPCのUIは、マウスやキーボードも利用するが、“視覚に頼ったUI”であり2次元の世界だ。
そう、3次元ではなく2次元。
カメラが趣味だという人は多いように思う。現在ではスマホで簡単に写真や映像を撮ることができるようになり、画像や映像はリアルタイムに世界を駆け巡っている。

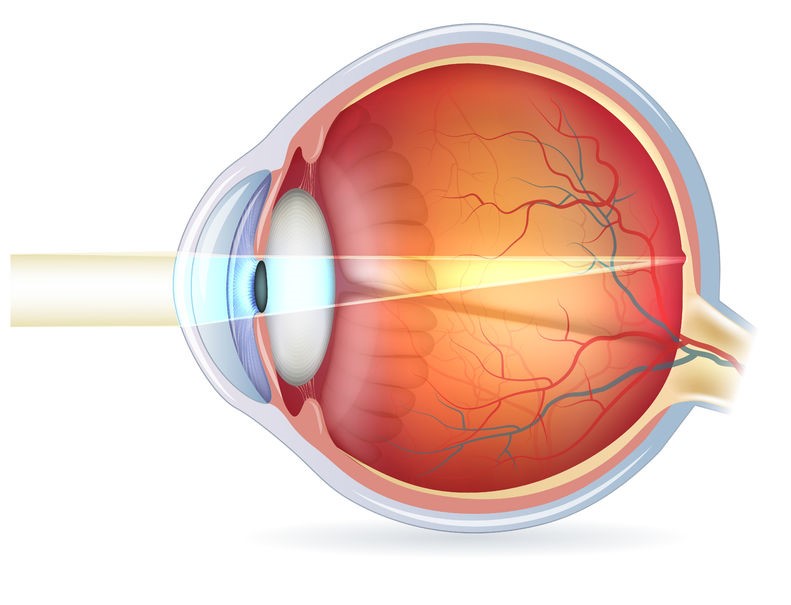
▲図:眼の構造
左図は「眼」の構造。
基本的に眼の構造はカメラと同じ。水晶体(レンズ)を通して入ってくる光が網膜(フィルム/CCD)に投影される。余計な光を遮断するために眼球(暗幕)に覆われている。
ここで考えて欲しい。網膜は球体の内側だが平面だ。
外から入ってくる光(像)が網膜という“平面”に投影されている。“平面は2次元”。しかし、私たちが見ている世界は奥行きがあり3次元である。これはなぜか?2次元(平面)の像をなぜ3次元として見ているのか?
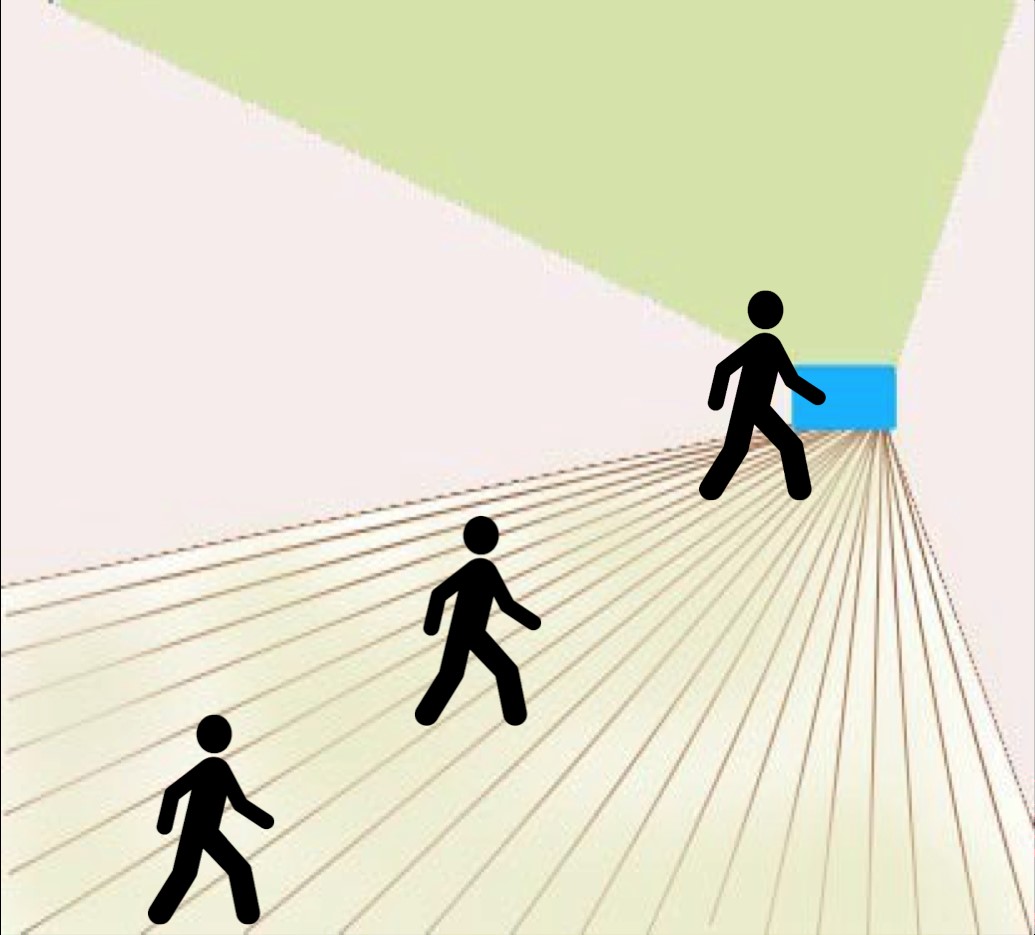
右下の図は「錯視」の1つだが、奥にいる人の方が大きく見える、実際は3人の人の大きさは同じだ。人は周りの背景などによって、その大きさを推論している。

また、人は光が無くては何も見えない。そして、光により「影」の存在を既知として認識している。「影」があるものは、立体物だと認識する。「影」の方向によって、光の方向も無意識に推論している。
パソコンでの画面は2次元であるが、ボタンコントロールに影を付けることで、あたかもボタンは立体だと認知する。開発ツールや図形アプリに「影」という機能があるのはそのためだ。
先ほど、カメラと眼の構造は基本的に同じだとしたが、同じと言える部分は実は物理的な部分だけ。
19世紀の生理学者、物理学者であるヘルムホルツはこう言った。
「見ることは考えること」
この画像を見て欲しい。何かが見えるだろうか・・・・・?

この画像はネット上にもよく出てくる画像で、まだ分りやすい。分からない方は、一番下までスクロールして【答え】を。そして、再度この画像を見て欲しい。今度ははっきりと見えるはず。
見ている画像は同じ。最初に見たときと、【答え】を見た後、何が変わったのだろうか。
網膜に映し出された外の世界からの入力情報は光学的な情報であり、人はその情報に対して「パターン認識」を行う。
「パターン認識」として、
- ボトムアップ:光学情報に対する“特徴の抽出”や“取捨選択”
- トップダウン:すでに人が持っている知識、経験、期待といったスキーマ
による推論が無意識に行われる。
このボトムアップとトップダウンによる「パターン認識」の結果として、人は見たものを決定している。3次元の世界はこうして作り出される。
「人が見ている世界は、脳が作り出している仮想現実」である。

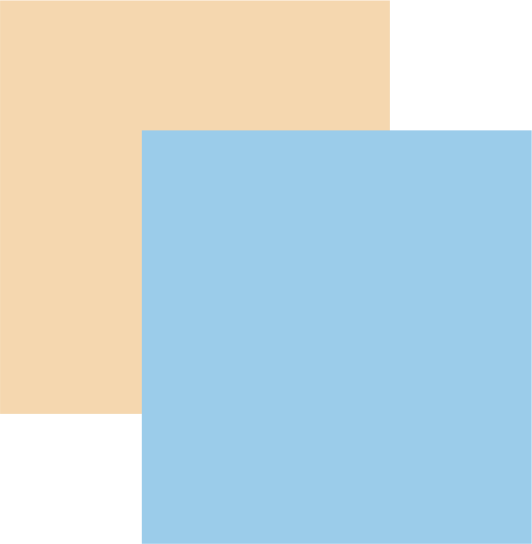
左の図を見ていただきたい。
“前と後ろに2つの図形があり、前の図形により後ろの図形の一部が見えない”と人は推論する。決してオレンジの図形が、“欠けた形のカギ状の図形”だとは思わない。
こうした認識は、「ゲシュタルトの法則」の1つと考えられる。ドイツ語で「Gestalt:形態」であり、人がものの形や要素をどう認識するかということ。(ゲシュタルトの法則をご存知の方は飛ばしてください)
【ゲシュタルトの法則】
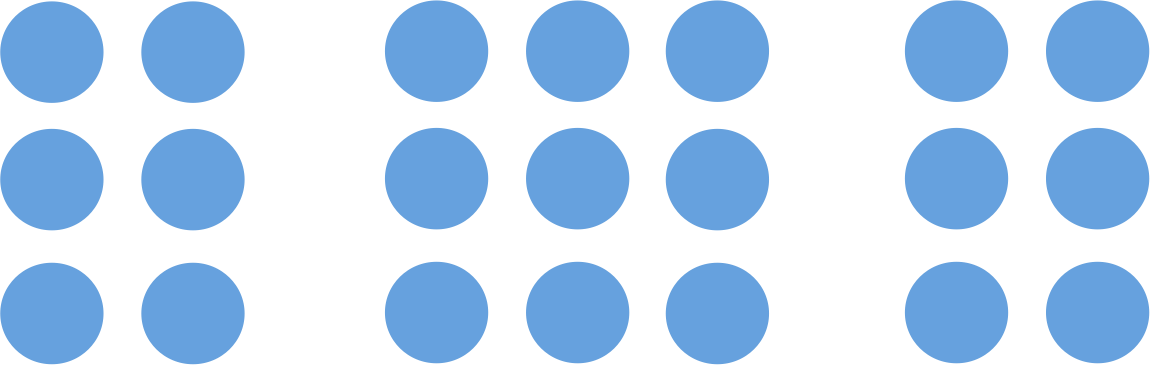
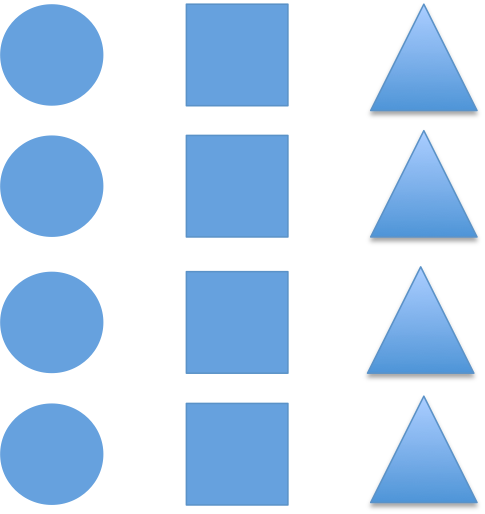
・法則1:近接

左2列、中央3列、右2列をグループと認識する。
・法則2:類同

同じ形のものや同じ色をしたものをグループと認識する。
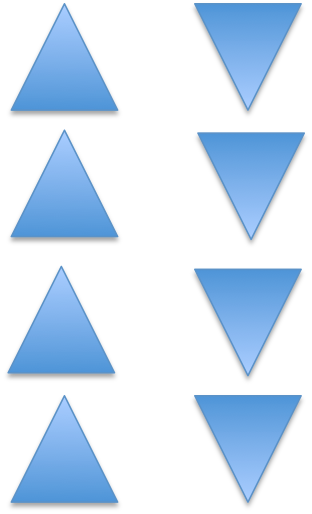
・法則3:共通運命

同じ方向、同じ動きをしているものをグループとして認識する。
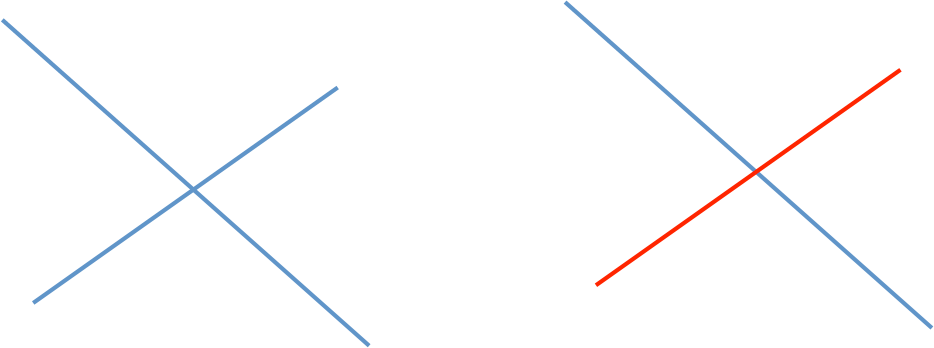
・法則4:連続

左の図を見たとき、右の赤色の線と青色の線のように、2つの棒線が交わっていると認識する。曲がった線の組み合わせとは認識しない。
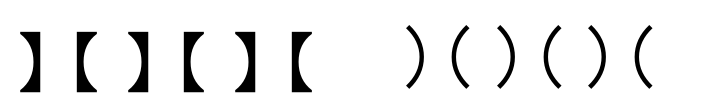
・法則5:閉合

【】と()を組み合わせと認識する。 】と【 の組み合わせとは認識しない。
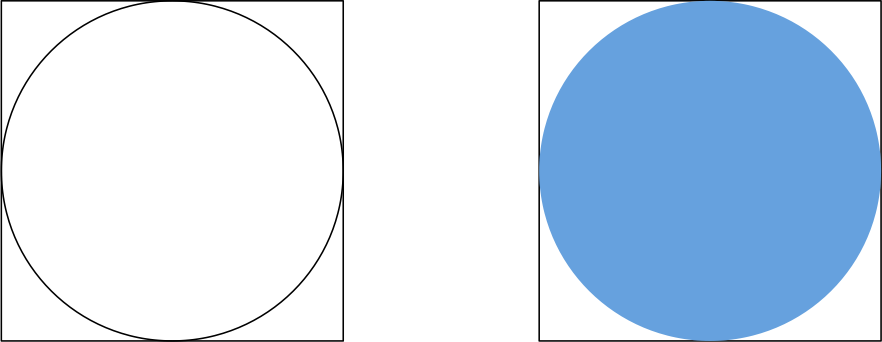
・法則6:面積

左の図において、右図のように小さい図(青色の円)があり、大きい図(四角形)は背景だと認識する。
・法則7:対称

対称な図形は閉じた図形として認識される。
ゲシュタルトの法則は心理学的なものだが、見たものを人がどう認識するかであり、それはデザインにおいて応用されている。
毎日のように新聞に付いてくる「ちらし」も、眺めるとこうした心理が使われている。
情報システム、Webデザインなどにおいては、ゲシュタルトの法則を意識せずとも、
- 余白
- コントロールの大小
- グルーピング
- 文字色や背景色による区分け
- 強調
などを組み合わせて、その画面上で利用者に何を訴えるのか、利用者がどうオペレーションすれば良いのか、ナビゲーションしているはずである。
私は「ナビゲーション」こそ、UIデザインの重要な概念だと思っている。
デザインは人の心理的なものに影響する。だからこそ奥深い。デザインの創造は機械的なものではなく、クリエイティブだ。
次回かは決めていないが、今後も「UI」「UX」について雑感していきたいと思う。
【答え】落ち葉だろうか、匂いを嗅いでいるダルメシアンが右に。
文責:永井一美

